Emmanuel A.
Aug 11, 2023
•7 minutes
QMK / VIA Keyboard Shortcuts for Designers (Adobe Suite)
Boost your productivity with keyboard shortcuts for Windows and Mac! This short blog post covers common keyboard shortcuts to save time and excel in your tasks.


Kinetic Labs TG67 V2 Keyboard with Seal PBT Keycaps
Knowing and understanding the many essential components of a mechanical keyboard can be difficult, especially if you are not used to technical stuff. As a graphic designer, you want to focus on the more creative part of your work and not be bothered with memorizing shortcuts or navigating the menus looking for tools you will love to use.
We can all agree that everyone loves shortcuts, cause why not? Today we will be sharing with you VIA mappings for graphic designers; some shortcuts to use when working on Adobe Creative Suite software (such as Adobe Photoshop, Illustrator, and InDesign). Keyboard shortcuts have always been cherished by graphic designers as it significantly helps them to improve their productivity and efficiency in workflow. With the use of VIA mappings, you can reduce switching between tools or trying to navigate through menus, which in turn helps you to focus on the creative aspect of your work.
If you are new to the Tech world, you are probably wondering what VIA means. VIA is an application that can be used to customize keymaps on your QMK keyboards. What this does is that it allows you to configure a keypad to carry out a particular function. For instance, through VIA mapping you could configure your “K” keypad to carry out the function of Ctrl/Cmd + T; this in turn enables you to free transform using your “K” keypad. Isn’t that cool! Below we will be sharing with you keyboard shortcuts that can ease your work as a graphic designer, especially if you use Adobe Suite.


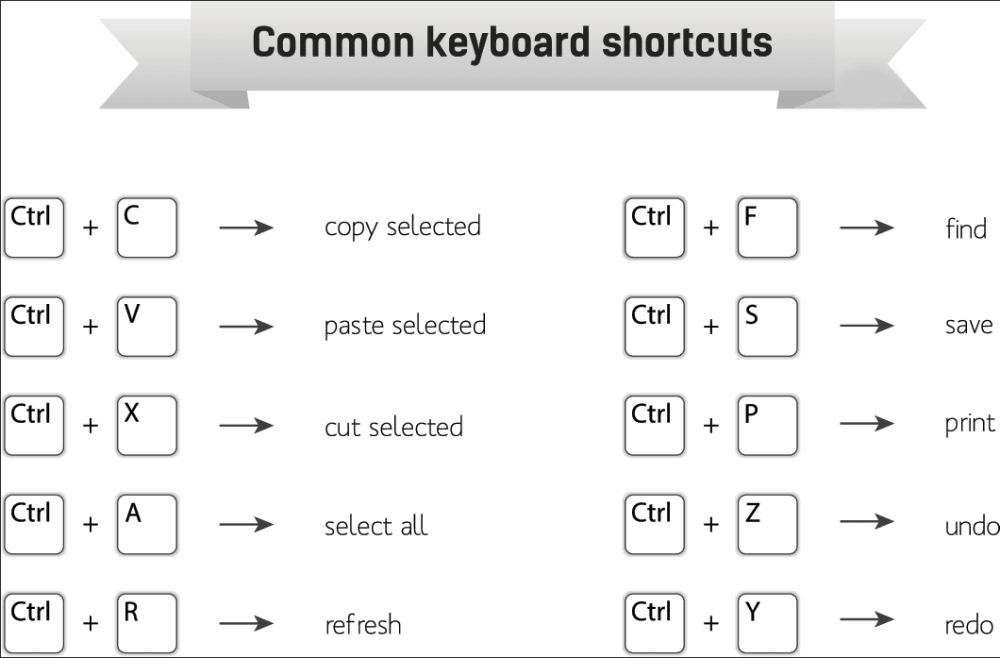
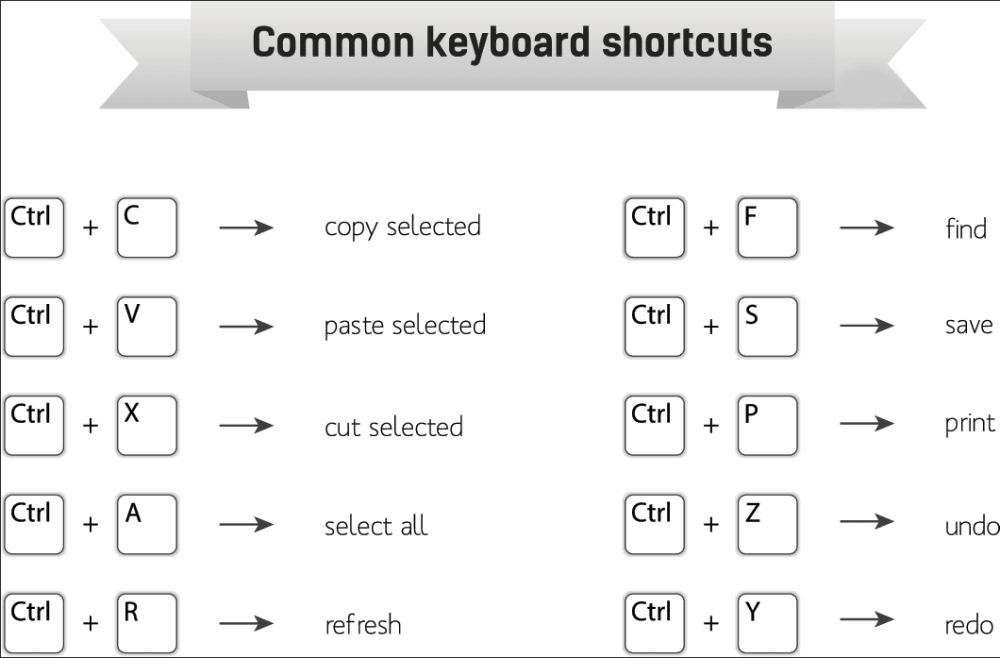
Common Keyboard Shortcuts
Basic keyboard shortcuts include the following; these shortcuts can be used by virtually anyone; writers, designers, or programmers.
- Ctrl/Cmd + N is used to open a new document.
- Ctrl/Cmd + O is used to open an already existing document. It is useful when you want to work on a document you have already saved.
- Ctrl/Cmd + S is used to save the document you are working on.
- Ctrl/Cmd + Z is used to undo the last action you performed.
- Ctrl/Cmd + Shift + Z is used to redo a particular action. It allows you to return your work to its state before you “undo”.
- Ctrl/Cmd + X is used to cut a particular content and copy it to the clipboard. So you can also paste in a new place.
- Ctrl/Cmd + C is used to copy a content and duplicate elsewhere.
- Ctrl/Cmd + V is used to paste the content on the clipboard to a new location on the document or on a new document.
- Ctrl/Cmd + A is used to select all the content within a document or an active tab.
- Ctrl/Cmd + D is used to deselect a content, so that nothing is highlighted. It is quite handy when you want to remove a selection boundary or start a new selection.


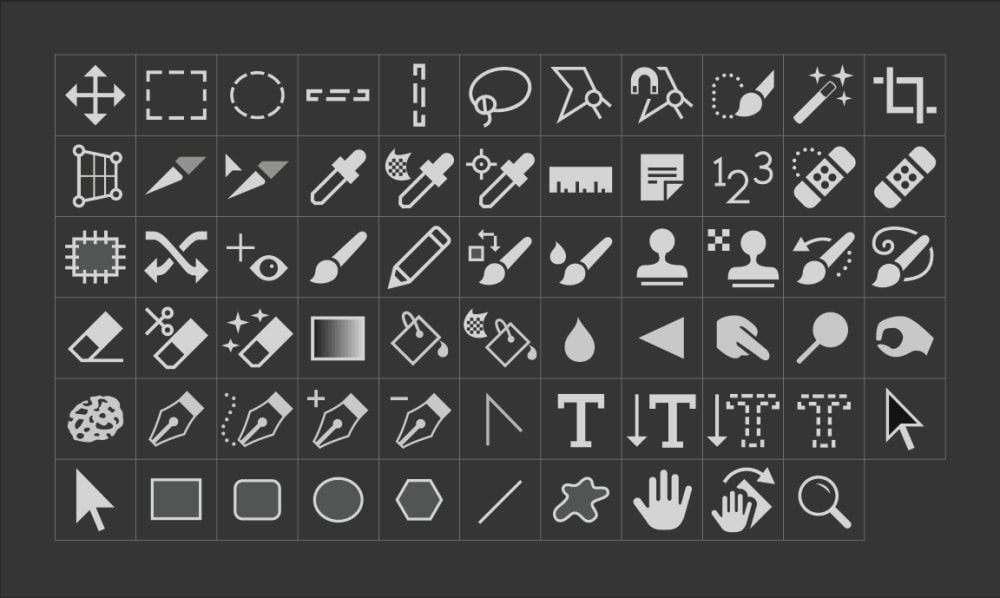
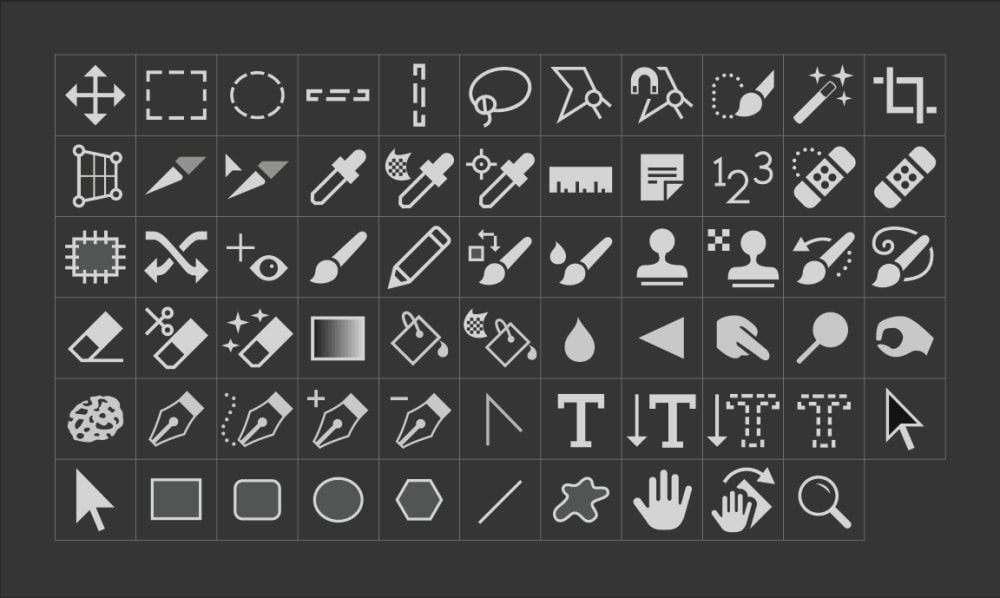
Common Graphic Designer Icons
Editing and transformations keyboard shortcuts for Graphic designers include the following:
- Ctrl/Cmd + T is used to free transform; allowing you to resize, scale, rotate. Skew or distort an object or layer.
- Ctrl/Cmd + J is used to duplicate a layer or object.
- Ctrl/Cmd + E is used to merge selected layers into one layer, thereby combining their content.
- Ctrl/Cmd + Shift + > is used to increase your font size.
- Ctrl/Cmd + Shift + < is used to decrease your font size.
- Ctrl/Cmd + Shift + [ or ] ia used to bring a layer forward or backward.
Keyboard shortcut for when you are working with texts include:
- Ctrl/Cmd + T allows you to edit i.e. modify or update a text.
- Ctrl/Cmd + Shift + > allows you to increase the size of your text.
- Ctrl/Cmd + B allows you to bolden a text.
- Ctrl/Cmd + I allows you to italicize a text.
- Ctrl/Cmd + Shift + X allows you to change a text case to uppercase, lowercase or title case.
Selection and navigation keyboard shortcuts include the following:
- V allows you to use the move tool feature; allowing you to move selected objects around as you see fit.
- M allows you to use the marquee selection tool feature; allowing you to select rectangular and elliptical objects.
- L allows you to use the lasso selection tool feature; allowing you to draw freehand.
- W allows me to use the magic wand tool feature; allowing you to select similar colors or tones.
- Ctrl/Cmd + Space is used to zoom in.
- Ctrl/Cmd + Alt + Space is used to zoom out.
- Space allows you to use the hand tool feature to pan around your canvas without moving your content.
Keyboard shortcuts for specific tools include:
- B allows you to use the brush tool.
- E allows you to use the eraser tool.
- G allows you to use the gradient tool.
- P allows you to use the pen tool.
- T allows you to use the type tool.
- R allows you to use the rotate canvas tool.
Note that the usefulness of the above keyboard shortcuts depends on the task you are working on within Adobe Suite. Mastering these keyboard shortcuts will make graphic design easy for you but do you know what can make work easier for you? VIA mapping! With VIA mapping you can configure each of your keypad to perform the function of each of the above shortcuts. Life is made easier with VIA mappings.
How to Use VIA
If VIA is new to you, you may find it complex but it is actually easy to use. Long before now, you have to download VIA to be able to make use of it but you do not have to any longer. You just have to launch the web-based version through the web. VIA automatically detects your keyboard once it is open and loaded in your browser.
Configuring Your Keys Using VIA
- Once VIA is launched, it will automatically detect your keyboard after which you would see a keyboard layout on the top half of your screen.
- Select the key you’d like to configure in this top half.
- Select the key, function, or command you’d like to re-assign to it in the lower half.
- You would also be able to configure a group of keys to perform one command or function instead of just one key performing a function using the macron option.


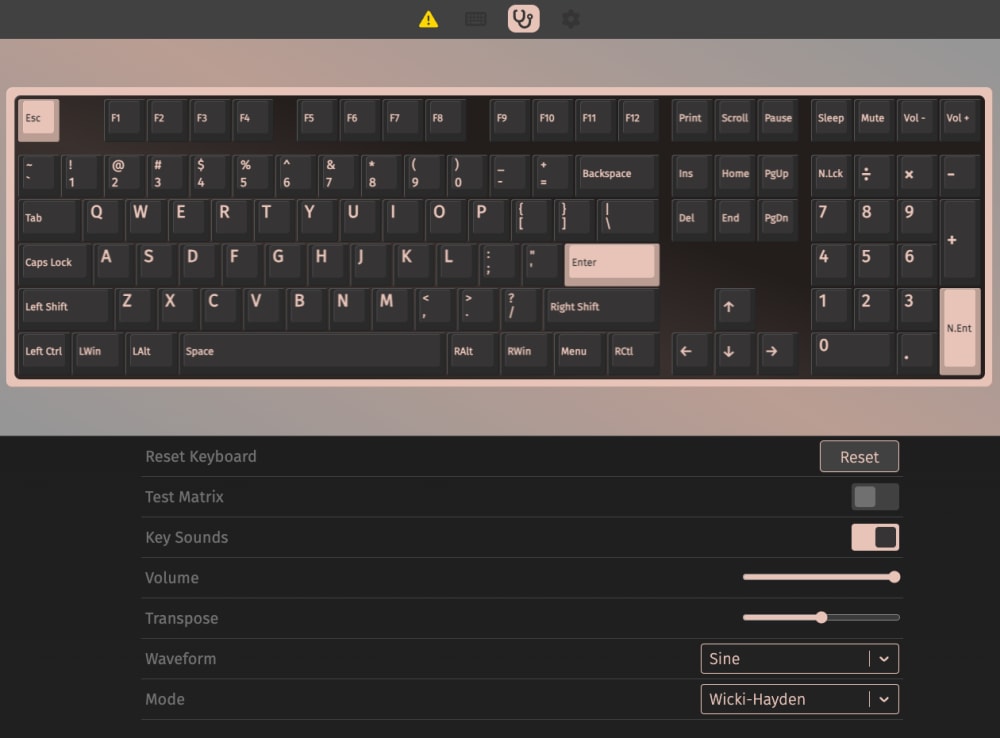
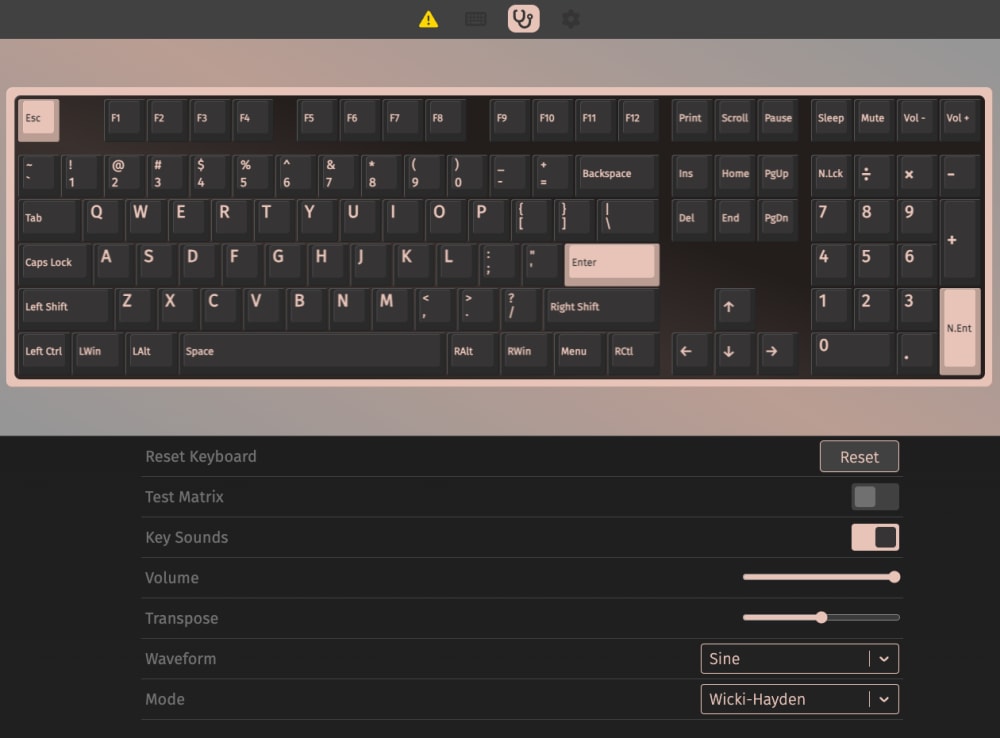
Key Tester Tab on VIA
How to Test Your Key Configurations
- After you are done configuring your keys, switch to the Key Tester tab.
- On the top half of your screen, showcasing your keyboard, select the key you just configured and want to test.
- The function you reassign to the key to will light up, and this indicates that the keypress corresponds to that function.
How to Configure Keys in Layers


Layers Tab on VIA
You can also configure your keys in layers. That is, you can use a single key to perform multiple functions or carry out a command. This feature comes handy when you are using a small mechanical keyboard that does not possess enough physical keys to accommodate all your functions. For example, you can assign shortcuts as layers to some of the letter keys on your keyboard. You can also do the same for the function keys if your keyboard does not come with them. Here are the steps to follow to achieve this:
Under the configure option, you will find the number of layers in each key can accommodate just above your keyboard outline.
- You will find the numbers 0, 1, 2, 3,… in that order.
- In your first layer of key configuration, 0 will be highlighted.
- Move across the numbers from 0 to 1 and so on to configure each key to multiple functions.
- You just have to hold the function key to move to another layer when using your keyboard.
Conclusion
VIA mappings makes work easy and more enjoyable for you as a graphic designer. After configuring your keyboard, unplugging, re-plugging or connecting your keyboard to another computer does not affect it. Your configuration remains intact.
You can assign multiple functions to certain keys by making use of the layer feature and also reassign shortcuts and press multiple keys as one using the macron feature.
VIA mappings is an adventure on its own and one that is enjoyable and makes work easier for you. You can play around until you get your desired results.